HTML标签属性大全(深入了解HTML标签的各种属性)
HTML标签是用于定义网页结构和内容的基本元素。每个HTML标签都可以使用一系列属性来控制其行为和样式。了解和掌握不同HTML标签的属性对于开发者来说是非常重要的。本文将为您详细介绍HTML标签的各种属性,帮助您更好地运用这些属性来定制和优化网页。

1.基本属性(BasicAttributes)
在HTML中,所有标签都可以使用一些基本属性,如id、class和style等,用于标识和定义元素的特性。id属性用于唯一标识一个元素,class属性则用于标识一组具有相同特性的元素,style属性用于定义元素的样式。
2.标题属性(HeadingAttributes)
标题标签(如
至)还可以使用一些属性来定义文本的样式、颜色和对齐方式等。通过使用这些属性,您可以使标题在页面中更加突出,吸引读者的注意力。
3.链接属性(LinkAttributes)
链接标签可以使用多种属性来控制链接的行为和样式。href属性用于指定链接的目标地址,target属性用于指定链接在何处打开,title属性用于显示链接的提示信息。
4.图像属性(ImageAttributes)
5.表格属性(TableAttributes)
表格标签
| 等可以使用一些属性来定义表格的样式和行为。border属性用于控制表格的边框,cellspacing属性用于控制单元格之间的间距。
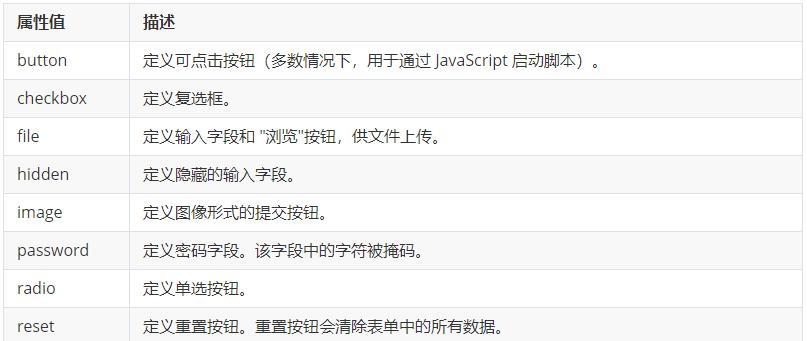
6.表单属性(FormAttributes) 表单标签 |
